Este artículo pretende ser una guía mínima para quienes, como yo, migraron de un sitio dinámico, por ejemplo WordPress, a uno estático (en mi caso utilizo Hugo, pero también podrías ser usuario de Jekyll, u otros), y quieres que los usuarios de tu sitio web te envíen correos electrónicos.
Formulario en HTML
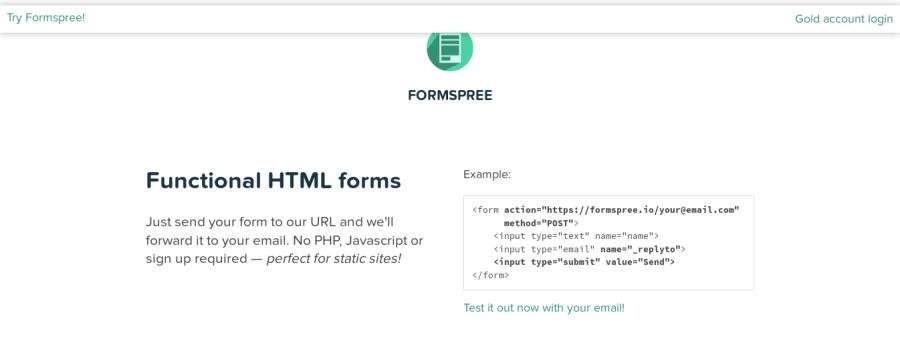
Se trata de un formulario en HTML, que en interacción con el lenguaje utilizado por el sitio estático, genera o se integra con los archivos, de acuerdo al generador de sitio estático que utilices. Los temas diseñados para Hugo, aunque muchos de ellos son derivados de temas diseñados para Jekyll, por lo general incluyen por defecto la página de contacto. Y, los diseñadores de las plantillas frecuentemente sugieren la utilización de Formspree.
Como señalan los propios creadores de Formspree, para que te envíen un correo electrónico ya no habrá necesidad de PHP, Javascript, ni obligar a que tus visitantes se suscriban para tener una comunicación de mayor calidad.
Sin suscripción
La verdad es que tampoco tienes que suscribirte a Formspree para utilizar el servicio. Al menos si la cantidad de personas que te escriben está por debajo de los mil usuarios por mes. (Para evitar confusiones, dejemos en claro que una cosa son los comentarios, que casi invariablemente están al pie de los artículos, y muy otra es una vía de comunicación más personal, y también menos pública, entre el autor del blog y alguien que quiere contactarse con él por alguna razón). Ahí es que vamos con la aplicación de este formulario de contacto.
¿Entonces cómo funciona?
Tienes que incluir en la página de contacto de tu sitio web estático, este vínculo:
https://formspree.io/tu@email.com
<https://formspree.io/tu@email.com>
Y allí, donde aparece tu@email.com, irá el correo electrónico al que Formspree te enviará los correos de tus contactos.
Si estás habituado a los archivos HTML, tu sitio estático tendrá uno, generalmente en la carpeta layouts, que rezará algo así: contact.html. El código correspondiente, y el resultado final se verán de esta manera:
<form action="https://formspree.io/tuemail.com"
method="POST">
<input type="text" name="nombre">
<input type="email" name="_replyto"
<input type="submit" value="Enviar">
</form>
Los pasos, según indican en Formspree:
a. Configura el HMTL del formulario
Cambia el atributo action de tu formulario por
<https://formspree.io/tu@email.com>
Y reemplaza
tu@email.com
por tu propio correo.
b. Añade un atributo name a cada campo
Asegúrate que cada elemento <input>,<select> y <textarea> dentro de tu formulario tenga el atributo name, porque de otra manera no recibirás información en esos campos.
c. Envía el formulario y confirma tu dirección de correo electrónico.
Tanto si tienes tu sitio estático en prueba o desarrollo, como si ya lo tienes en producción, puedes probar el funcionamiento del formulario de contacto. Lo haces autoenviándote un mensaje. Cuando lo haces por primera vez, para activar la función prestada por Formspree, verás una página (en inglés) que te pide que confirmes la propiedad de ese correo electrónico, porque de lo contrario, no tendrás completada la verificación exigida, y no recibirás más correos enviados desde la página de Contacto de tu sitio.
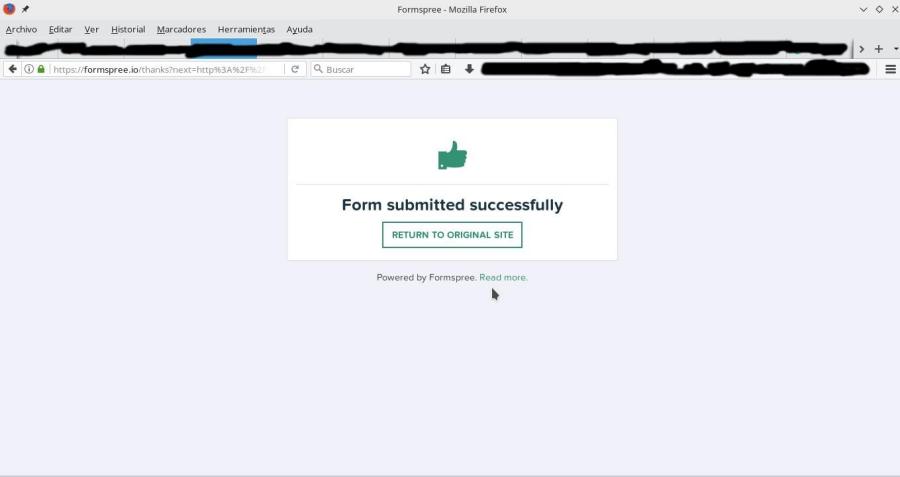
Luego de pulsar el botón de confirmación en el correo que recibiste en tu casilla de correo, irás al sitio de Formspree y te informarán…
d. Todo listo, recibe correos electrónicos
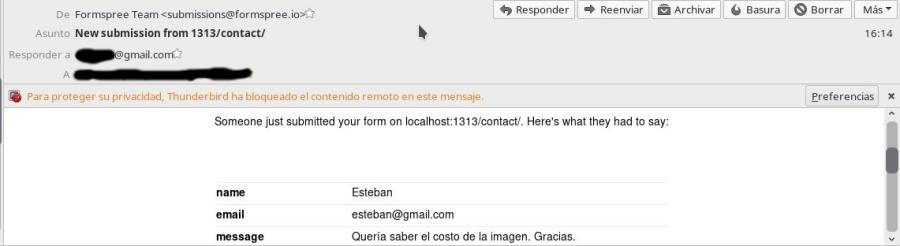
Desde ese momento, cuando alguien envíe su mensaje a través del formulario de contacto, Formspree te lo reenviará.
e. Es importante recordar que si quieres incluir tu formulario de contacto en varias URL, tendrás que activar cada uno de los formularios, de lo contrario no recibirás mensajes.
Por ejemplo, si incluyes el formulario de contacto en las páginas About, Contacto, Términos y privacidad, para su activación tendrás que autoenviarte correos desde cada una de ellas, tal como indicamos en el paso 3. Una vez más: esto también es válido si hiciste la prueba durante el desarrollo de tu sitio estático, y cuando ya lo tienes en producción.
En desarrollo, la URL de tu sitio con Hugo, por ejemplo, puede ser
<http://localhost:(algo>
Y, en producción
<https://misitio.com>
Si probaste, activaste y confirmaste el formulario de contacto en la primera opción (durante la prueba o desarrollo), también tendrás que hacerlo en la segunda (cuando ya tienes tu sitio online), porque se trata de URL distintas.
¿Quién está detrás de Formspree?
En su sitio, bajo el apartado: Algunas preguntas que podrías tener, indican:
- “Somos una comunidad de desarrolladores que trabajamos conjuntamente para crear productos. Puedes contribuir en GitHub. Formspree es un proyecto que soluciona al problema al que muchos de nosotros nos hemos enfrentado: cómo añadir formularios fácilmente a páginas HTML estáticas”.
¿Qué hay sobre la privacidad?
Sobre el tema de la privacidad, un asunto preocupante cuando de correos electrónicos se trata, los desarrolladores de Formspree aseguran que “solamente almacenamos el contenido de los 100 últimos formularios enviados y borramos el resto. Los correos electrónicos son enviados utilizando la API de SendGrid, así que sus políticas de privacidad se aplican sucesivamente”. Aquí un vínculo al sitio web de SendGrid.
¿Cuánto cuesta el servicio?
En su sitio, Formspree señala que su servicios “es gratuito hasta 1.000 envíos a tu correo, por mes. Si necesitas más, hay un Plan Oro (Gold Plan)”, que tiene un costo de 9,99 dólares mensuales. Esta variante premium tiene varias mejoras respecto de la versión gratuita.
¿Deseas alguna característica especial?
No tengo vinculación alguna con Formspree, ni me llegan ganancias de su parte, y conozco el servicio porque lo he instrumentado en sitios de contenido estático desarrollados para mis clientes, que quieren probar la versión gratuita antes de desembolsar casi 10 dólares mensuales. Pero si estás interesado en una versión mejorada del servicio, puedes apuntarte al Gold Plan. Y reclamar alguna adecuación del servicio a tus necesidades.
Idiomas disponibles
Ante la ausencia de PHP y MySQL, que por ejemplo utiliza WordPress para la gestión de correos electrónicos, en lo personal considero que Formspree es una muy buena opción, es muy simple de configurar. Lo he utilizado en varias ocasiones, incluyendo el reCAPTCHA. Y puedes desplegarlo en tu idioma nativo: es (español), en (inglés), nl (holandés), sv (sueco), zh-TW (chino de Taiwán), zh-CN (chino), ja (japonés), th (tailandés), fr (francés), it (italiano), de (alemán), pl (polaco), hu (húngaro), sk (eslovaco), ru (ruso), uk (inglés británico) y pt (portugués).
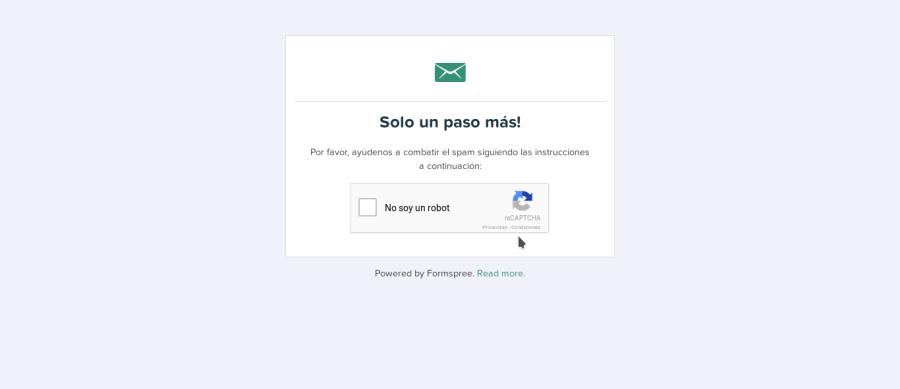
A prueba de spam
Como indicamos en el punto previo, existe la posibilidad de instrumentar el reCAPTCHA, que funciona muy bien como punto de filtrado para los bots de spam o ‘correo indeseable’. En mi caso comprobé que el opt-in aplicado a Formspree funciona adecuadamente.
El siguiente es el código para utilizar el filtro de reCAPTCHA.
<input type="text" name="_gotcha" style="display:none" />
Coda
Espero que hayan sido útiles estos compartidos aquí sobre el servicio de Formspree. Por lo pronto, si conoces otras variantes, me gustaría que me hicieras llegar las alternativas que conoces. Siempre es bueno probar cómo lo hace otra gente. ¡Gracias!